クリップとクリップの間に何もエフェクトを入れないと、パチっと映像が切り替わります。当たり前ですね。

でも、こんな形でフェードするように切り替わるエフェクトを入れることもできます。

ここでは、このような映像の切り替えエフェクト(ビデオトランジション)の設定方法について見ていきます。この方法は、タイトルやテロップのフェードイン・フェードアウトにも使えますので活用してみてください。
映像の切り替えエフェクトの設定方法
エフェクトパネルの表示

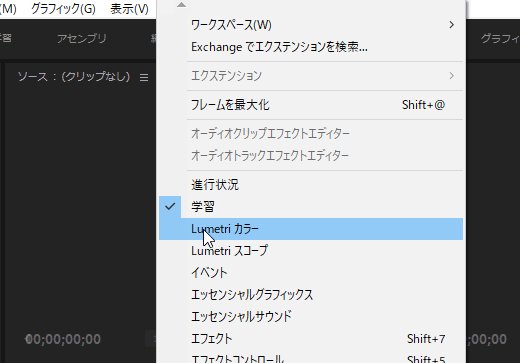
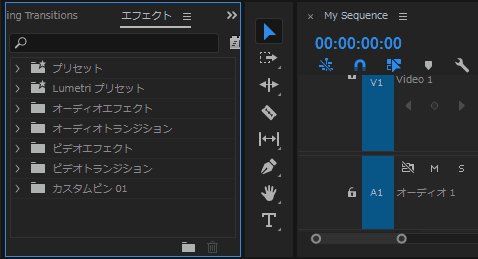
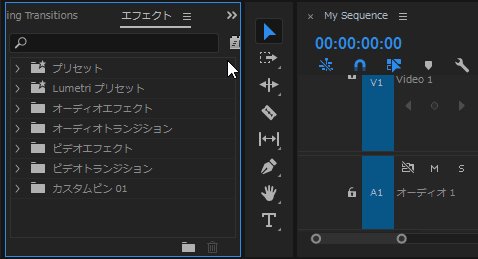
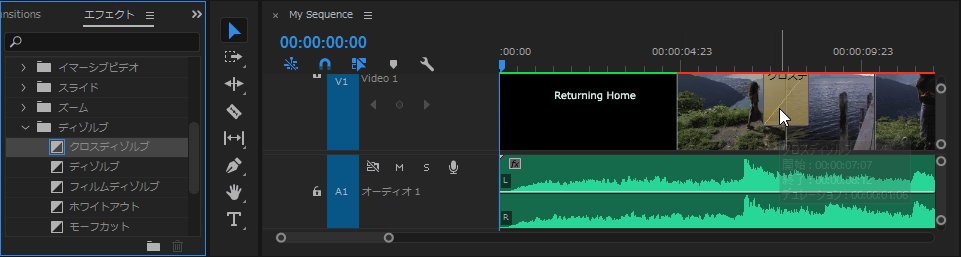
まずは、上の「ウィンドウ」メニューから「エフェクト」というパネルにチェックを入れてエフェクトパネルを表示させます。

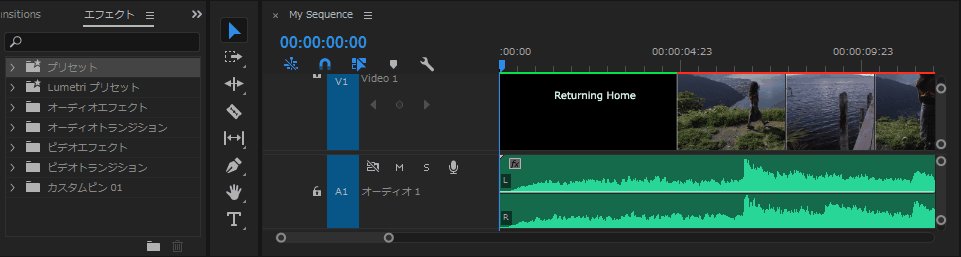
エフェクトパネルがプロジェクトモニターパネルとグループで追加されていると思います(設定によっては違うかもしれません)。
クロスディゾルブの追加
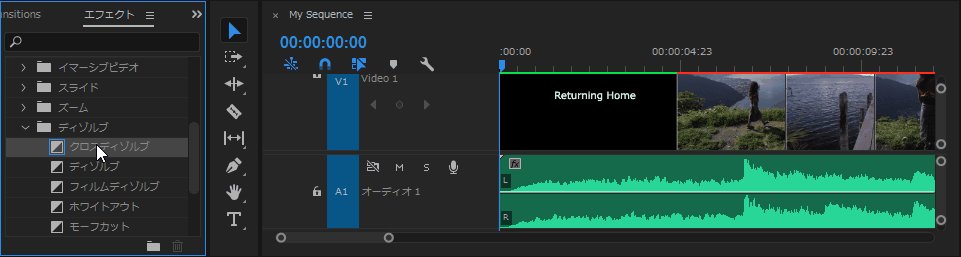
「クロスディゾルブ」って意味不明で、発音もしにくいですが、これが冒頭でご覧いただいたフェードしながらの切り替えをするエフェクトの名前です。

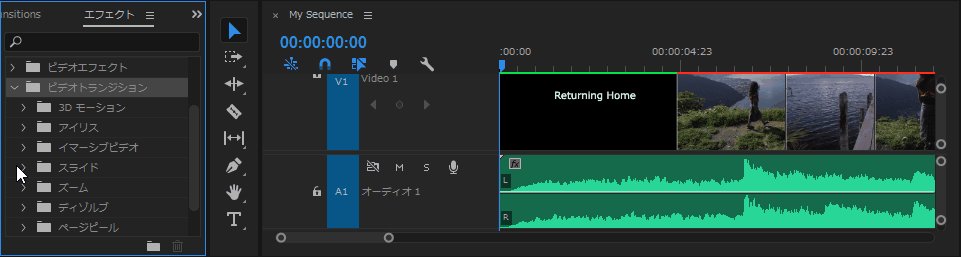
エフェクトパネルの中のフォルダを「ビデオトランジション」>「ディゾルブ」>「クロスディゾルブ」という順番でたどっていただいて、「クロスディゾルブ」というアイコンをそのまま映像の切り替えをしたいタイムラインパネルのクリップとクリップの間にドラッグ&ドロップしてください。
これでクロスディゾルブというエフェクトが完成です。

このようにエフェクトは、タイムラインパネルの中にドラッグ&ドロップして使うようです。「ビデオトランジション」というフォルダの中には他にもいろんなエフェクトが入っているのでいろいろ試してみてください。
以上が、映像の切り替えエフェクトの設定方法でした。